
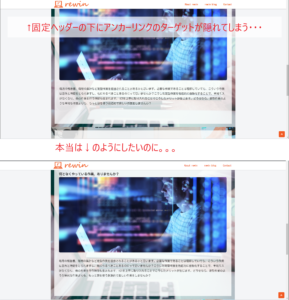
固定ヘッダーの時にアンカーリンクを設定すると、ヘッダーの下に若干隠れてしまう(以降、単に『アンカーリンクずれ』といいます。)・・・これあるあるのようで、検索すると解決策を書いてくださっているWebサイトがたくさんあります。
scroll-padding-top でヘッダーの高さと同じものを指定することだそうです。
例.ヘッダーの高さが60pxの場合
:root{
scroll-padding-top:60px;
}ですが、制作しているサイトではWordPressを利用しているからか、それだけではうまくいきませんでした。
諦めて固定ヘッダーをやめようか・・・と思い始めた矢先に、ふと思いつき
もしや、WordPressのアドミンバーが原因?
※アドミンバーとはWordPress特有のサイト管理者などの権限でログイン中のユーザーがサイトを訪れたときに画面上部に表示される黒色の帯部分のことです。この中のメニューからWordPressの管理画面へ移動することができ、便利な面もあります。

そこで、試しに、
:root{
--wp-admin--admin-bar--height:0px;
}を設定してみたところ、
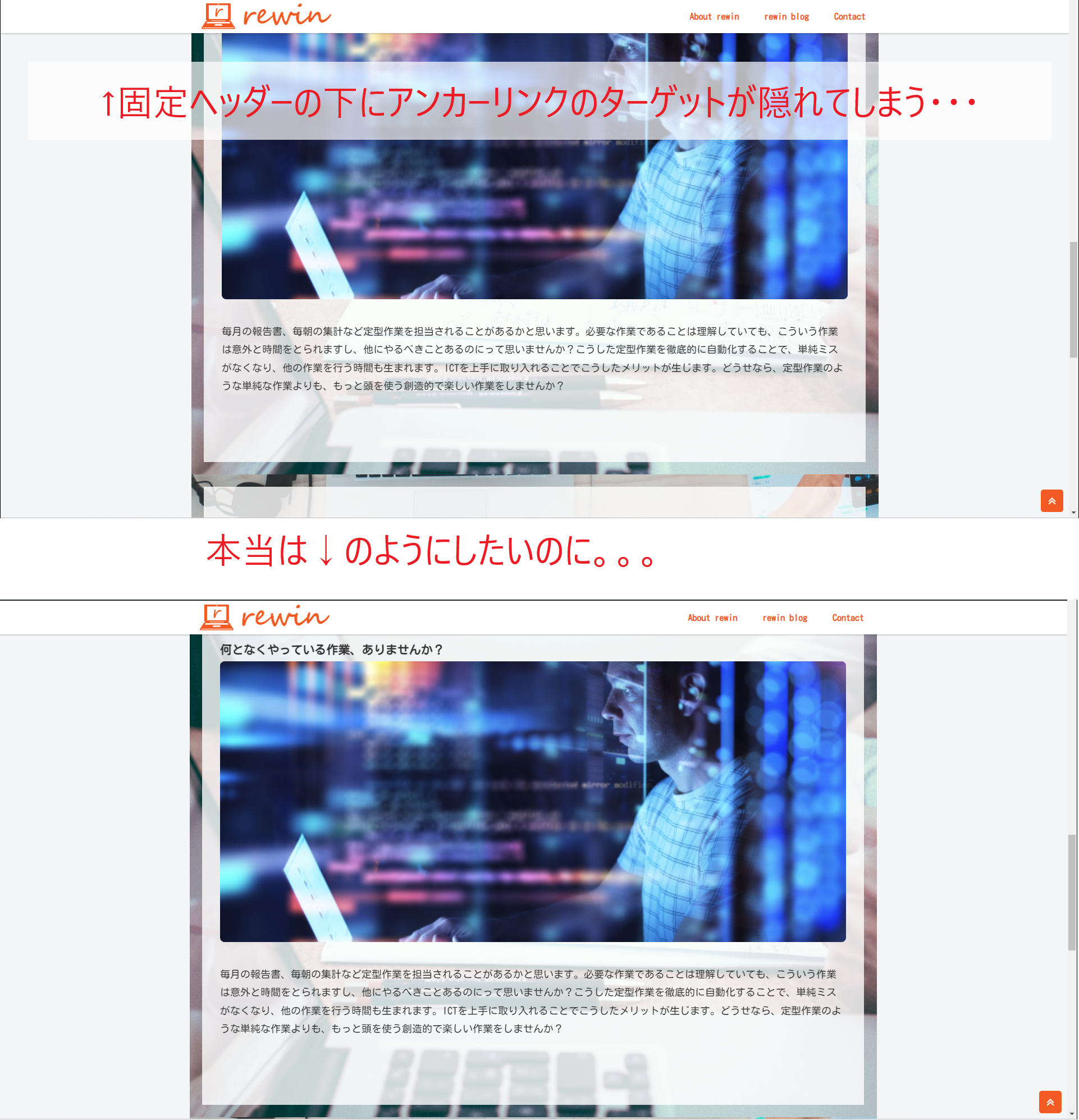
一般ユーザーからの閲覧環境ではアンカーリンクのずれを解消できました!!
ただし、WordPressに管理者などの権限を持つユーザーがログインした状態でサイトを閲覧すると、アンカーリンクずれは残ったままです。引き続き、調査したいと思います!
上記現象で利用しているテーマは『Cocoon』です。
もしかしたら、テーマによって異なるかもしれませんので、他テーマ利用時にも検証してみようと思っています。
ちなみに・・・・
:root{
--header-height:60px;
scroll-padding-top:calc(var(--header-height) + var(--wp-admin--admin-bar--height)) !important;
}このように、アドミンバーの高さを0pxに指定しないと、うまく動作しませんでした。
※テーマの中で、は次のようにあらかじめ記述されていました。
:root{
--wp-admin--admin-bar--height:32px;
}本ページはプロモーションが含まれています。




コメント