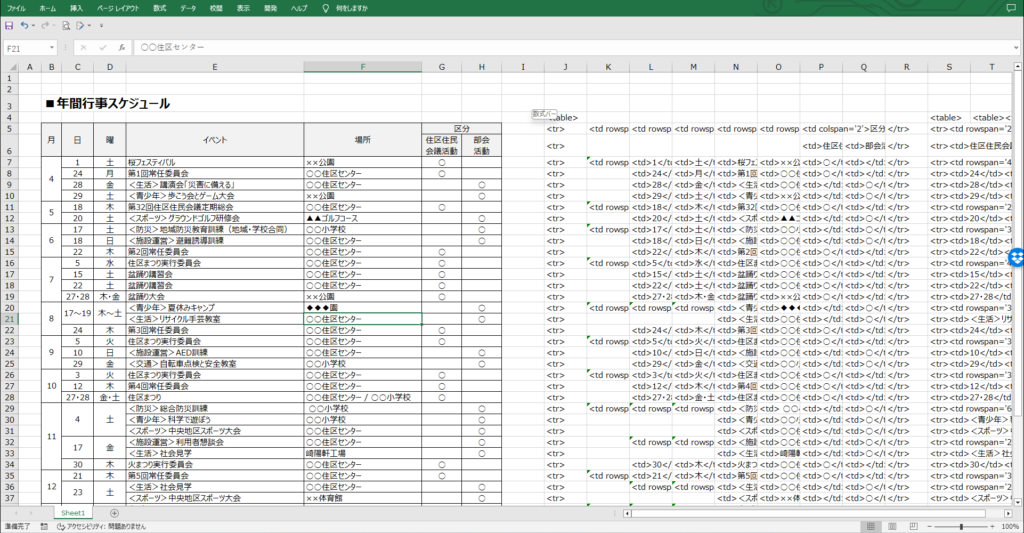
Excelで作成した表をウェブサイトで公開したい場合があるかと思います。
Excelファイルへとリンクを貼るとダウンロード形式になってしまうし、PDFファイルへとリンクを貼るとブラウザで表示はされるものの、なんか味気ない気がします。
そんな時、私はHTMLでテーブルを作成します。
しかし、HTMLでのテーブル作成は意外と面倒くさいのです。。。Excelでは簡単にできるセル結合もHTMLで作成するときには、colspan、rowspanを指定の上、それらを指定した<tr>タグ内の<td>を削除する必要があります。文字ばかりのおまじないの一部を加除修正するのは結構困難で、削除を忘れたり、削除する位置を間違えたりするとテーブルのレイアウトが崩れます。
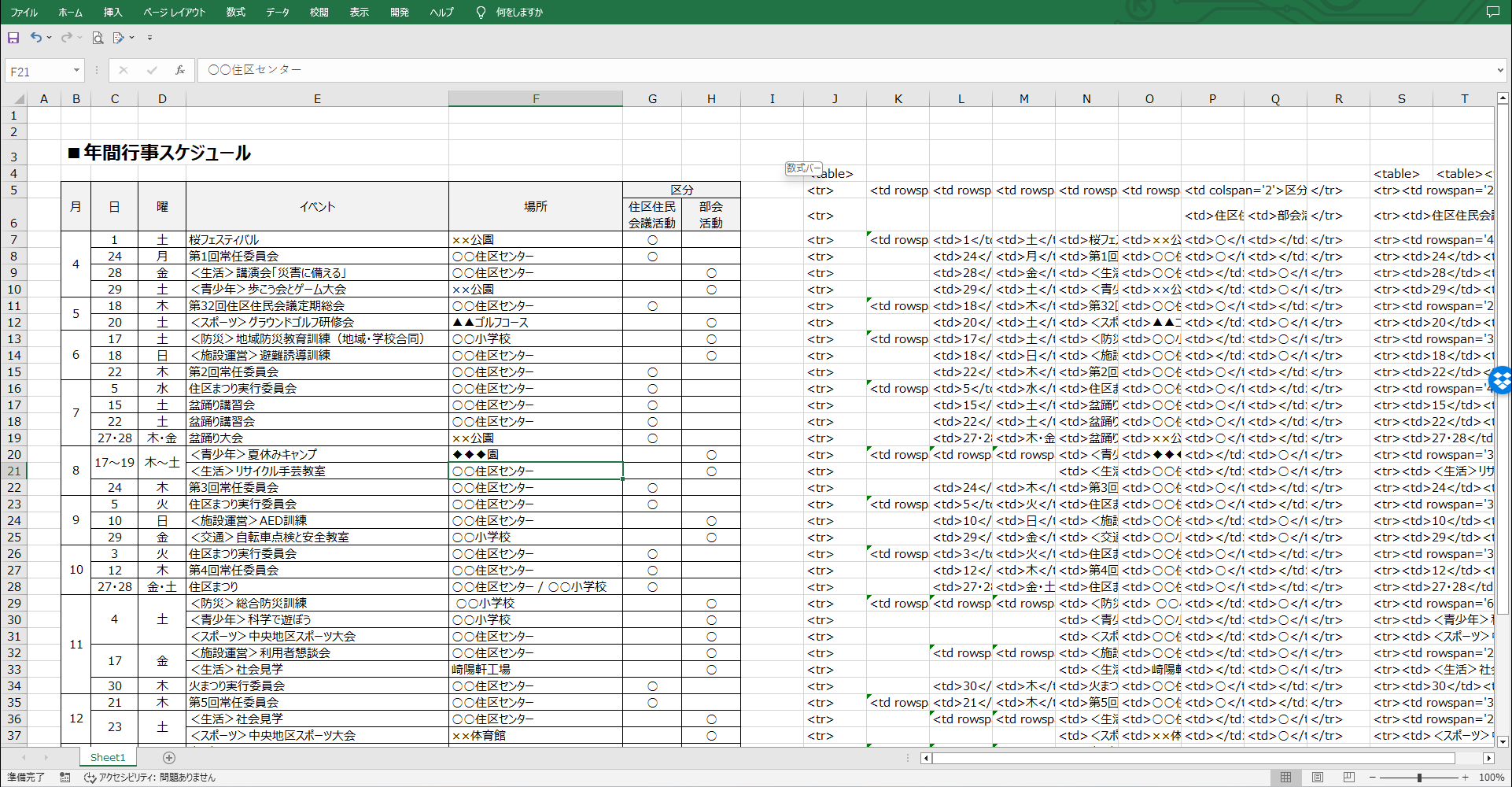
そこで思いついたのが、Excelで作成した表の脇に、Excel関数などを用いてHTMLのテーブルに変換すること。セル結合に規則性のない場合は、当該箇所のみ手修正が必要になりますが、実物と見比べながら作業できるため、少し容易になります。

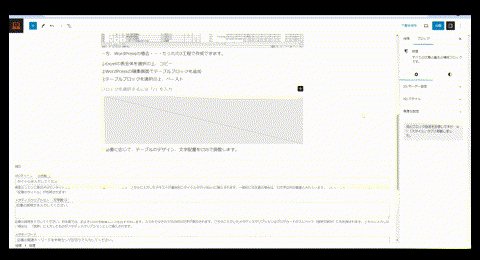
一方、WordPressの場合・・・たったの3工程で作成できます。
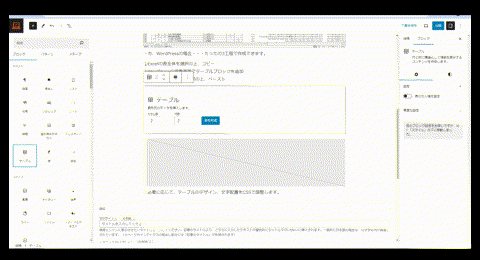
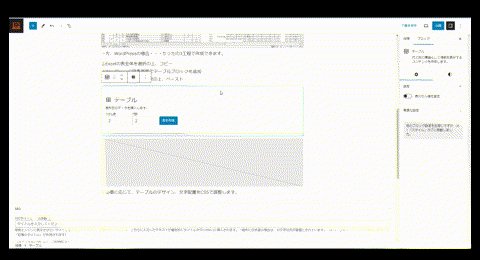
①WordPressの編集画面でテーブルブロックを追加
②Excelの表全体を選択の上、コピー
③WordPressに戻り、テーブルブロックを選択の上、ペースト

※必要に応じて、テーブルのデザイン、文字配置をCSSで調整します。
【2024.5.15 追記】
上記方法がWordPressのバージョンアップにてできなくなってしまいました・・・
出来ない方は、上記でテーブルブロックを追加する代わりに、クラシックブロックを追加して、ペーストしてください。




コメント